Ricardo.ch
Product Designer responsible for various projects – 4 years
I joined Ricardo, the biggest marketplace in Switzerland, in March 2018. Since then I worked in various areas of user journeys. Some projects were only MVPs or small improvements, other big redesigns or KPI-driven initiatives. Some of them you can find below.
Currently, I am focussed on the exploration stage of Buyer Journey – this covers search experience and browsing experience. Underneath the UI of Autocomplete, Search Result Pages is the heart of the project – data. And I love working with that!
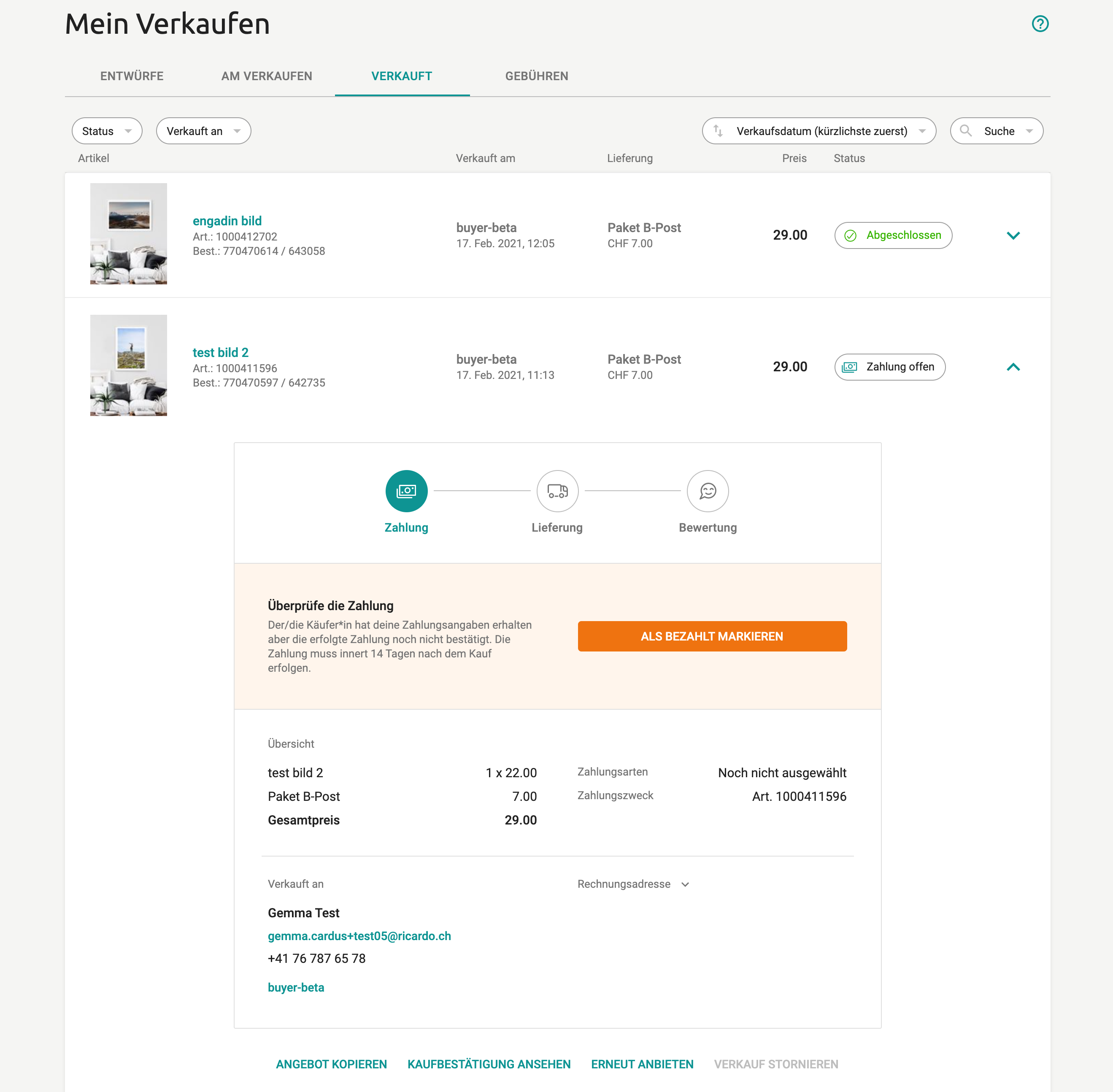
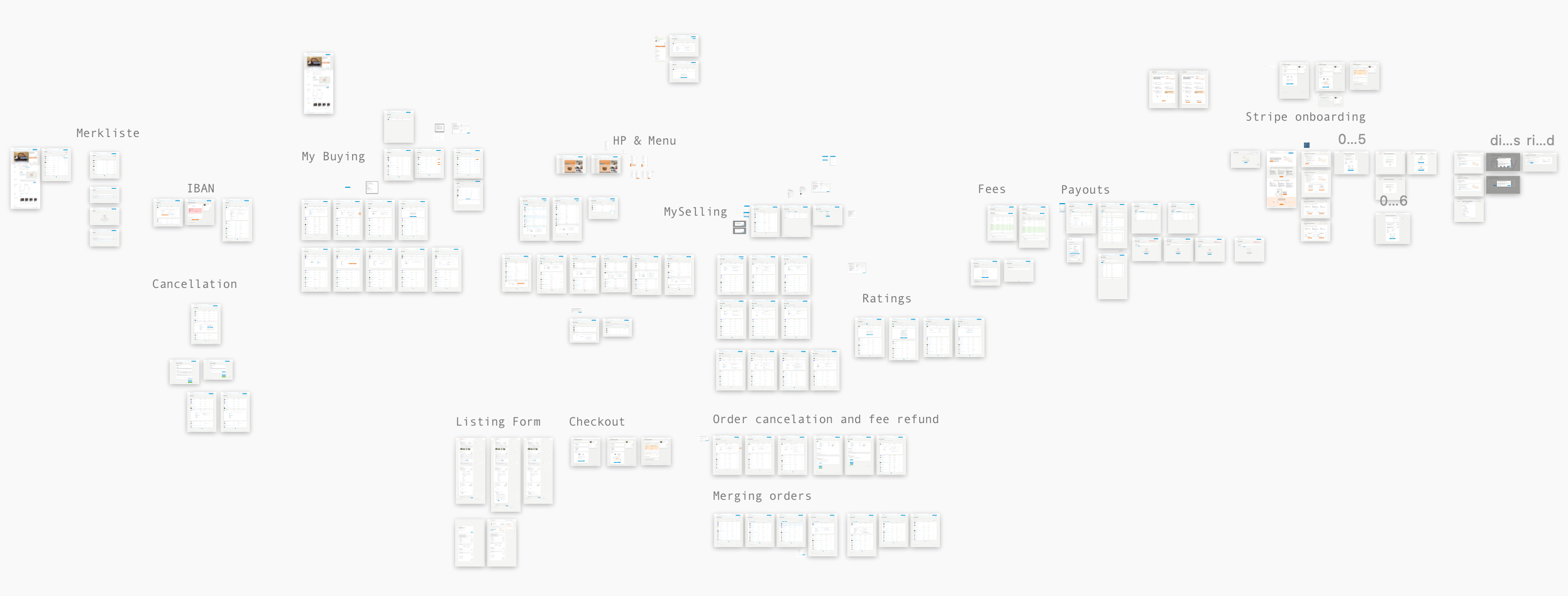
My Selling / My Buying
This project took more than 12 months and covered multiple user journeys. Dozens of iterations, hundreds of trade-offs, improvements of key flows for Ricardo, new information architecture and navigation, hours of research, tones of coffee.
All to bring give satisfaction and ease for our Buyers and Sellers.

Problem
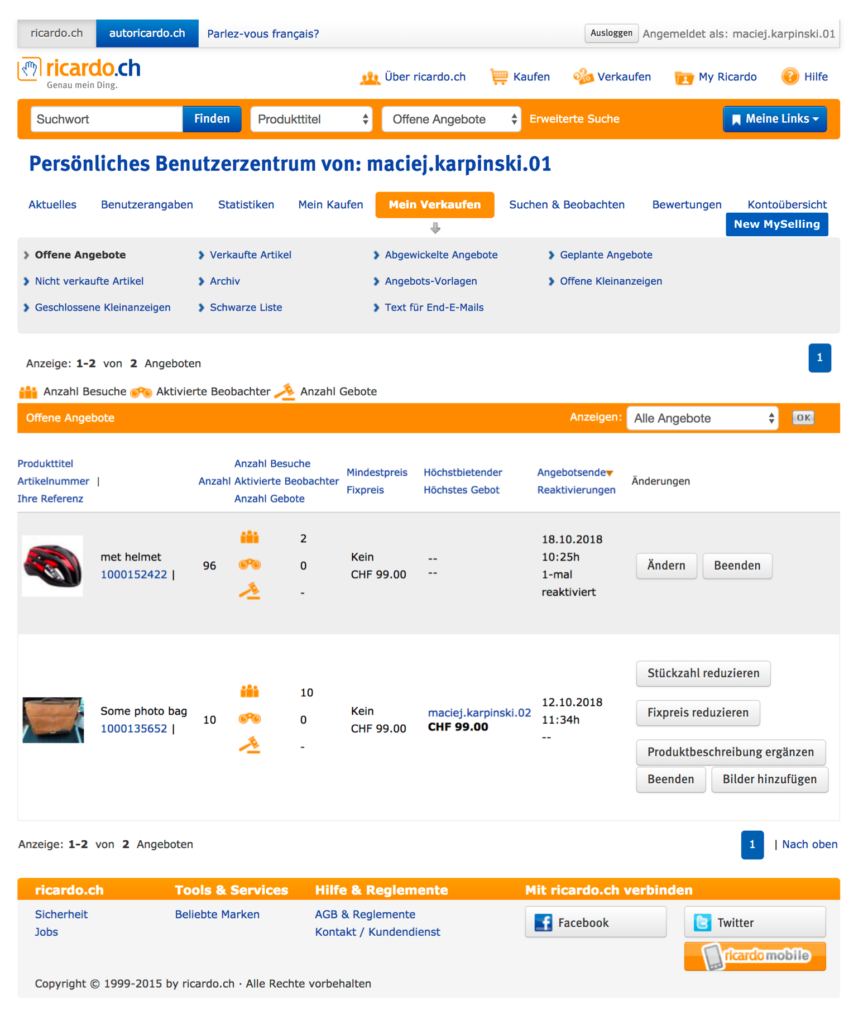
MyRicardo – a back office for Sellers and Buyers was a decade old interface with outdated navigation patterns and cumbersome functionalities. It was not helping in the completion of even simple tasks like order tracking or managing offers. But first of all, it was not responsive and prepared for mobile devices.
This complex redesign covered multiple user journeys (for sellers and buyers) and required extensive collaboration between various teams and Product Managers. In this demanding project tradeoffs and transition steps were key challenges.
Solution
This project started with personas and Jobs to be Done analysis. The main focus was put on small sellers and regular buyers, who often use mobile phones to manage their inventory and orders. After the discovery phase, the team moved to low fidelity prototyping and user testing. I conducted a couple of Design Studio workshops with various designers. After reaching a certain confidence project was taken to the next stage of high fidelity prototyping and even more user testing.
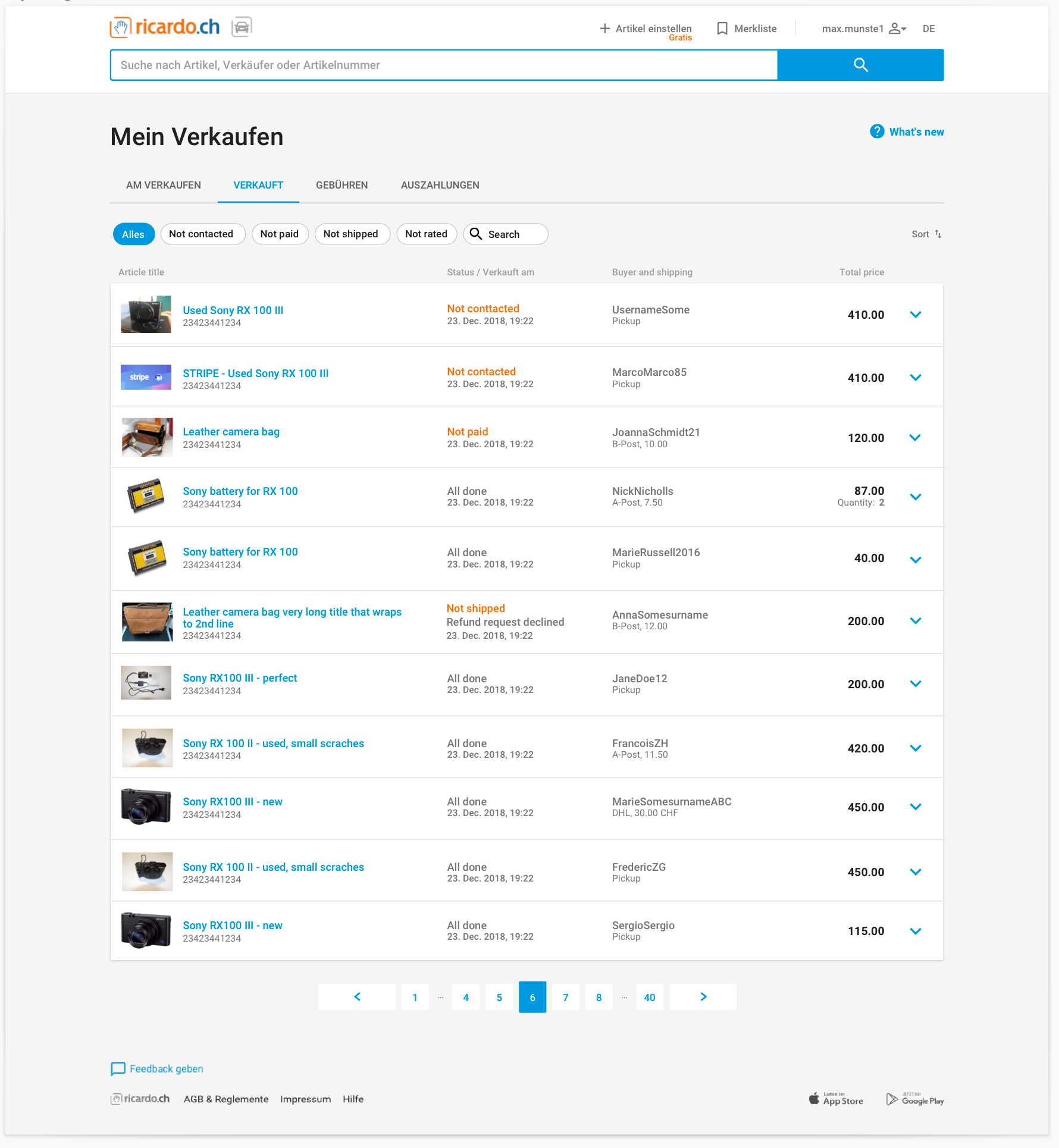
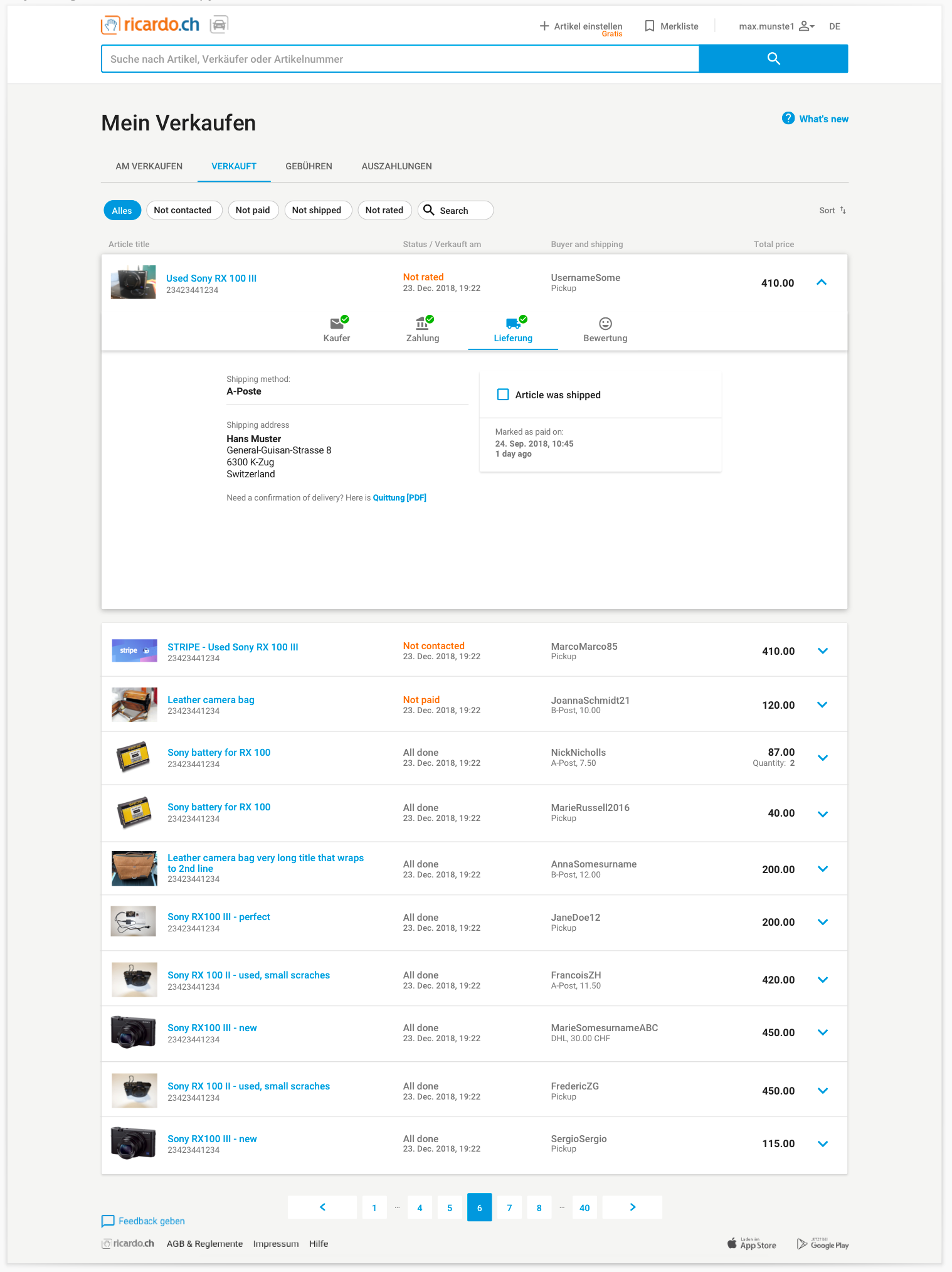
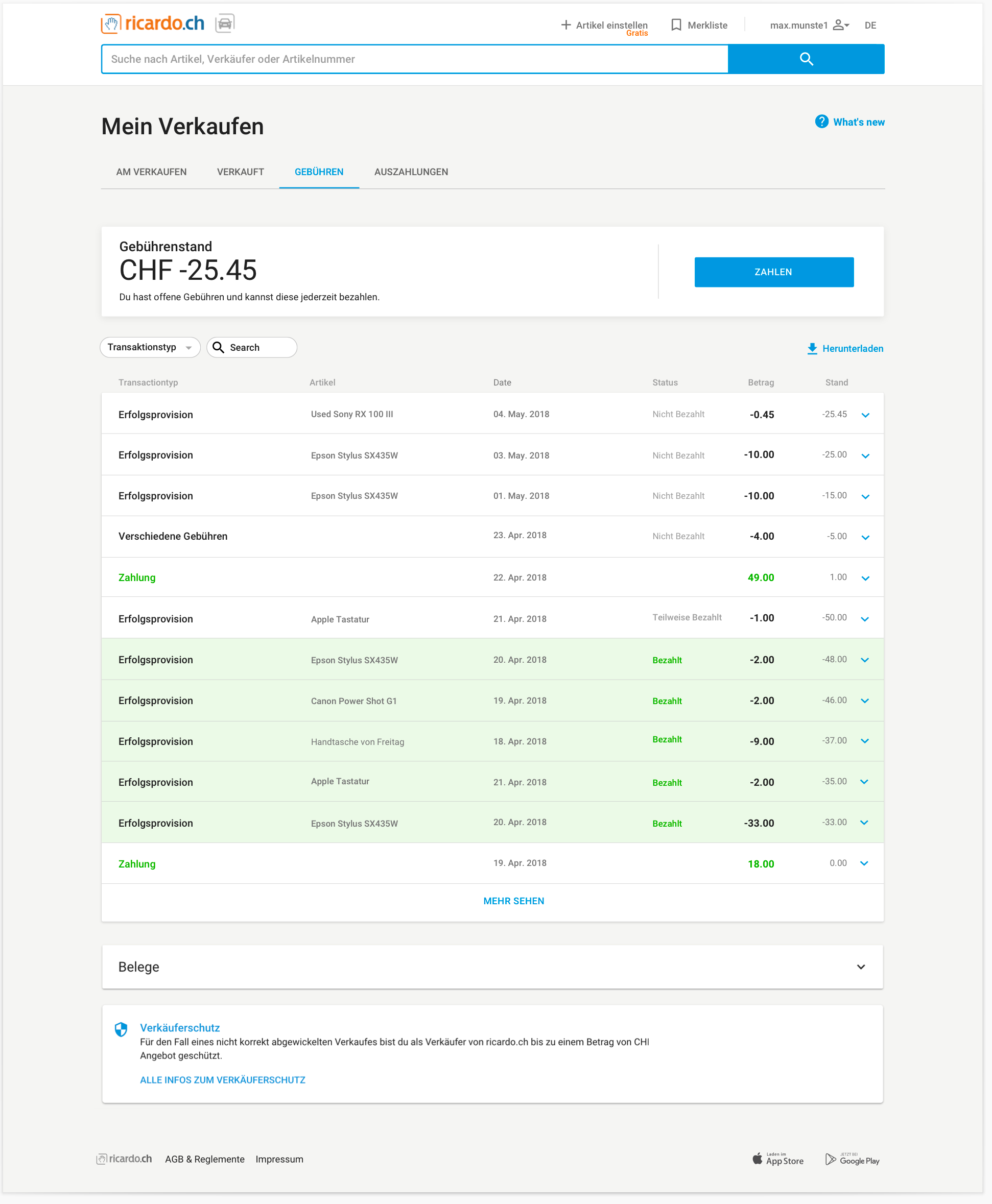
Beta version was released and feedback was analysed. We managed to reach an extremely high retention rate in the new version, even if it was not covering all use cases. Once key bugs were addressed we moved to the next stage of introducing better guidance for order fulfilment process, so sellers and buyers had a better overview of their orders.
I was the lead designer in that process. The whole project took approximately 12 months and it was a joint effort of multiple dev teams, product managers, designers and researchers.
Research
Design areas
Tools

20% improvement for time-to-rate within 10 days for orders
At Ricardo we measure the time both sides (seller and buyer) take to complete the order and rate each other. Completion of time-to-rate within 10 days is a key metric that shows, how the aftersales process is performing. The more users rate each other, the better. It is a proxy metric for user satisfaction and ease of this process.
Old My Ricardo had complex and outdated navigation. Also, it was difficult to complete key tasks, simply because it required manual work and direct communication between buyers and sellers. The brave goal was to automate as much as possible, reduce the amount of manual task, speed up various processes and reduce customer care requests. And obviously – make it mobile-friendly.
The after-sales process in the past required seller and buyer to exchange information about payments and shipping details which was time-consuming for both parties. To replace that a task-oriented UI was introduced. Sellers had step-by-step indicators allowing them to track the process easier. Slowly, more automation was introduced. Today, communication between seller and buyer in aftersales is not necessary.
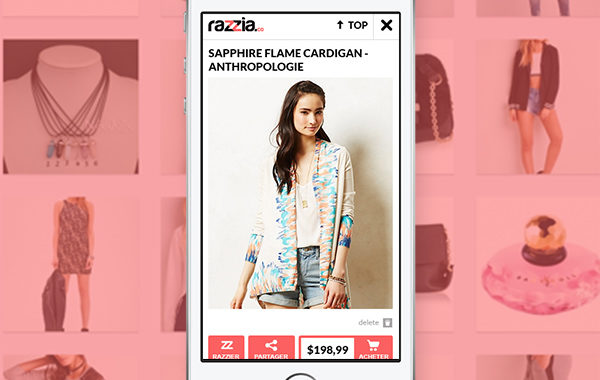
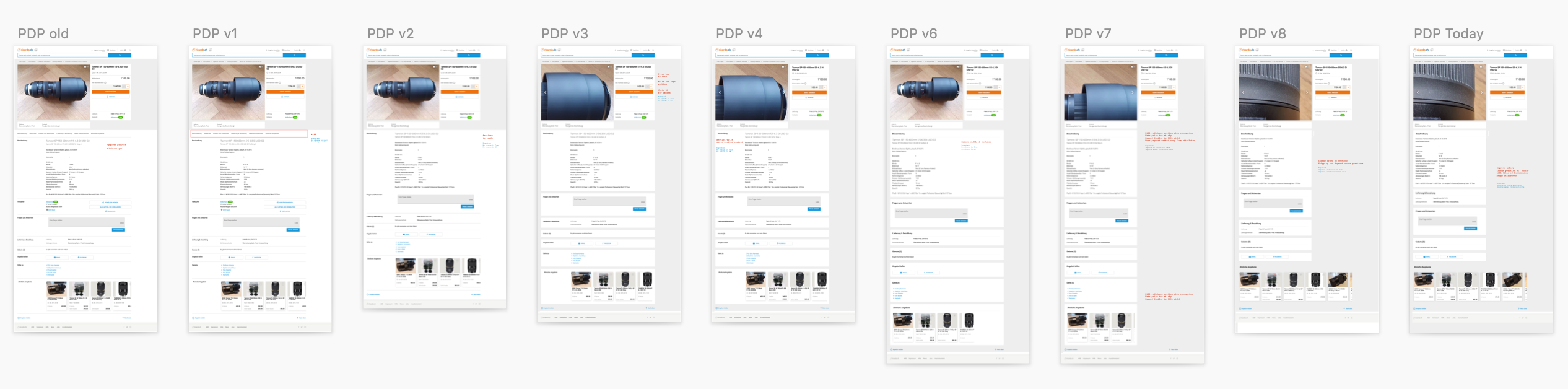
Ricardo Product Page iterations

Problem
Old Product Page had too complex Information Architecture and was difficult to navigate. Due to such usability issues its conversion rate was not satisfactory.
Solution
Starting from pen and paper I went through a couple of iteration of PDP before jumping to high fidelity prototypes. Once the vision and direction were set, tested and validated with stakeholders, users and design team I prepared the process of small improvements and changes. The result was a smooth transition process from old PDP to the new one with A/B tests in every release stage.
Ultimate state with a content section on the right, clear information architecture, image gallery with thumbnails and sticky price box increased PDP’s conversion rate vastly!